Chủ đề: Thiết kế web HTML và cắt CSS từ Photoshop với SASS
Khóa học hướng dẫn học và thực hành cắt website từ giao diện Photoshop sang html/css bằng cách sử dụng SASS, tạo kiến thức nền tảng cho học viên tiến tới các kiến thức chuyên môn cao hơn.
Giới thiệu khóa học Thiết kế web HTML và cắt CSS từ Photoshop với SASS

Tham gia khóa học “Thiết kế web HTML và cắt CSS từ Photoshop với SASS” ngay hôm nay tại Unica!
Khóa học cơ bản gồm 2 phần,
Phần một là lý thuyết về sass và 6 tính năng chính mà sass mang lại
Phần hai là áp dụng 6 tính năng đó vào làm một bài cắt web chuyển từ giao diện photoshop sang html/css bằng cách sử dụng SASS.
Về khóa học “Thiết kế web HTML và cắt CSS từ Photoshop với SASS”
✔️ Ở phần cắt web từ file thiết kế, bạn cần có kiến thức cơ bản về học thiết kế và bootstrap 4, jquery, html/css thì sẽ thuận tiện hơn khi thực hành. Khóa học sẽ cung cấp đầy đủ gần như toàn bộ tổng hợp các kiến thức về bootstrap 4, jquery, html/css cho học viên mới tiếp xúc đến thiết kế web căn b.
✔️ Qua bài tập thực tế, Sass giúp bạn quản lý các thông số trong một dự án web lớn hiệu quả thế nào.
✔️ Sass không phải là yêu cầu bắt buộc khi cắt web, chỉ là một công nghệ để có thể đem lập trình vào ngôn ngữ CSS thông thường
✔️ Cũng chỉ cần 2,3 tiếng là bạn sẽ nắm được hết bản chất của SASS. khóa học này giúp bạn đỡ mất thời gian khi tìm hiểu về SASS
Vậy khóa học này dành cho ai?
Học sinh, sinh viên các trường đại học, cao đẳng muốn học lập trình web và trang bị thêm kiến thức về thiết kế Website
Sinh viên, học viên các chuyên ngành marketing, CNTT, báo chí, lập trình… muốn tìm hiểu về website và trang bị thêm kiến thức phục vụ công việc học tập của mình
Người đã đi làm mong muốn có thêm những kiến thức về website để tự tay thiết kế web.
Người muốn học thiết kế web để tạo thêm cơ hội nghề nghiệp cho bản thân, hoặc học thiết kế website để tạo thêm thu nhập tay trái ổn định.
Vậy còn chờ gì nữa, hãy chinh phục từng bước thiết kế website đỉnh cao với khóa học “Thiết kế web HTML và cắt CSS từ Photoshop với SASS” cùng giảng viên Nguyễn Đức Việt tại Unica ngay hôm nay thôi!
Thông tin giảng viên – Nguyễn Đức Việt
Giảng viên Thiết kế web tại FPT – Arena
Tốt nghiệp đại học Bách Khoa Hà Nội, khóa 49, khoa Công nghệ phần mềm.
Giảng viên Thiết kế web tại FPT – Arena. Nguyễn Đức Việt
Với 5 năm kinh nghiệm giảng dạy và làm việc trong lĩnh vực thiết kế web, anh đã đào tạo hàng nghìn học viên đã tốt nghiệp và làm việc trong lĩnh vực thiết kế, đặc biệt là thiết kế web chuyên nghiệp.
Tham gia rất nhiều dự án web cho FPT và các dự án về thiết kế web dựa trên ngôn ngữ lập trình mã nguồn mở.
Bạn sẽ học được gì từ khóa học Thiết kế web HTML và cắt CSS từ Photoshop với SASS
- Nắm được những kiến thức tổng hợp về bootstrap 4, jquery, html/css
- Biết cách Thiết kế giao diện sử dụng Photoshop
- Cung cấp đầy đủ kiến thức cắt web, hoặc làm frontend bằng sass.
- Tự tay hoàn thành các dự án thiết kế web sát thực tế, giúp học viên nhanh chóng tích lũy kiến thức và kỹ năng cần thiết đối với một dự án thực tế
- Tiếp cận môi trường làm việc thực tế, tự tin khi đi phỏng vấn.
- Đáp ứng nhu cầu tuyển dụng của các công ty thiết kế web hiện nay.
Lưu ý: GIẢM 40% KHI SỬ DỤNG MÃ UNICAN40 – ĐỘC QUYỀN DÀNH RIÊNG CHO CÁC KHÓA HỌC TẠI UNICA.VN (KHÔNG ÁP DỤNG KÈM THEO CÁC CHƯƠNG TRÌNH KHUYẾN MÃI KHÁC TẠI UNICA).
Nội dung khóa học Thiết kế web HTML và cắt CSS từ Photoshop với SASS
Phần 1: Giới thiệu và cài đặt
Bài 1: Giới thiệu khóa học sass
Bài 2: Cài đặt các phần mềm và chạy thử00:15:46
Phần 2: So sánh 2 định dạng phổ biến SASS và SCSS
Bài 3: So sánh 2 định dạng sass và scss
Bài 4: Định dạng file scss
Phần 3: 5 tính năng chính của SASS
Bài 5: Sử dụng biến trong SASS
Bài 6: Tính năng xếp chồng trong SASS
Bài 7: Tính năng sử dụng lại code trong SASS
Bài 8: Tính năng viết pseudo class nhanh của SASS
Bài 9: Tính năng tính toán trong SASS
Phần 4: Bắt đầu project thực tế
Bài 10: Giới thiệu và cài đặt cơ bản cho project SASS
Phần 5: HTML và SASS cho phần top của website
Bài 11: Tạo khung HTML cho phần top
Bài 12: Cài đặt các biến cơ bản trong Sass
Bài 13: SASS cho phần cột trái
Bài 14: SASS cho phần bên phải
Bài 15: Hoàn thiện SASS cho phần top
Phần 6: Xử lý jquery và viết SASS cho phần menu
Bài 16: Viết jquery cho phần lựa chọn ngôn ngữ
Bài 17: Phần menu và logo – Xử lý HTML cơ bản
Bài 18: Xử lý chiều cao và viết mixin
Bài 19: Menu và logo cho giao diện desktop
Bài 20: Xử lý giao diện responsive cho menu
Phần 7: Viết SASS cho giao diện responsive
Bài 21: HTML Cho phần tiêu để và breadcrumbs
Bài 22: Cách sử dụng font-awesome không cần thêm thẻ html
Bài 23: SASS cho giao diện desktop
Bài 24: SASS cho giao diện mobile
Phần 8: Xử lý slide và hiệu ứng chuyển động
Bài 25: Sử dụng pseudo after và đổ màu gradient trực tiếp trong chrome
Bài 26: HTML cho phần slide ảnh
Bài 27: SASS cho phần slide
Bài 28: Viết hiệu ứng load cho web
Phần 9: Tổng kết khóa
Bài 29: Tổng kết khóa học
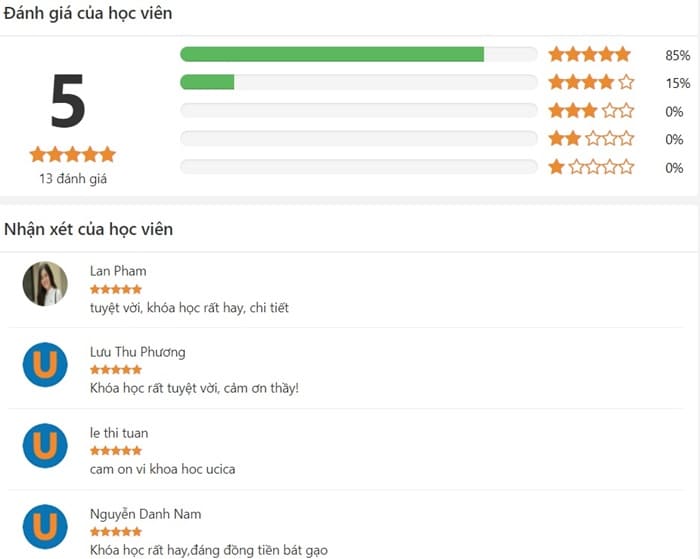
Đánh giá của học viên về khóa học Thiết kế web HTML và cắt CSS từ Photoshop với SASS

Lan Pham: tuyệt vời, khóa học rất hay, chi tiết
Lưu Thu Phương: Khóa học rất tuyệt vời, cảm ơn thầy!
le thi tuan: cam on vi khoa hoc ucica
Nguyễn Danh Nam: Khóa học rất hay,đáng đồng tiền bát gạo
Nguyễn Đức Phấn: KHóa học cung cấp nhiều kiến thức bổ ích
Phạm Thanh Tùng: khóa học THIẾT KẾ WEB HTML VÀ CẮT CSS TỪ PHOTOSHOP VỚI SASS rất hay
Hai: ok
Dung: Thk, thầy dạy rất kỹ
hồ thị ngọc phượng: hay!
Kelvin Hoang: Tuyệt vời! Thiết kế web HTML và cắt CSS từ Photoshop với SASS
hồ thị ngọc phượng: hay!
Châu Khiêm Thành: Hay!!!!!
Nguyễn Việt Hoàng: Khóa học hay










